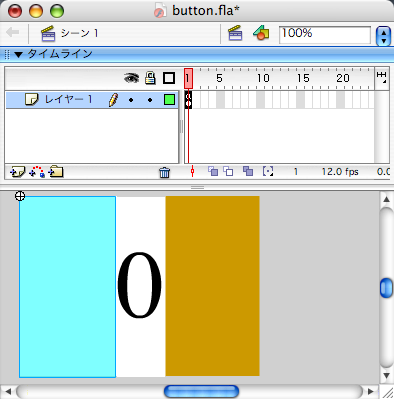
(右の隠しボタンのマウスクリックで,次のフレームに移動,左の隠しボタンのマウスクリックで前のフレームに移動)




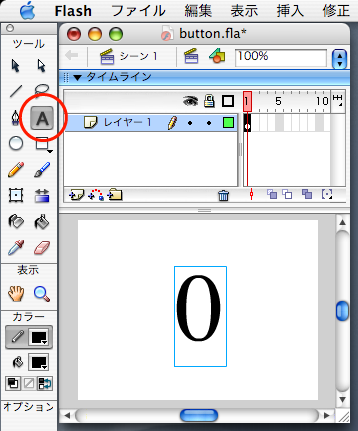
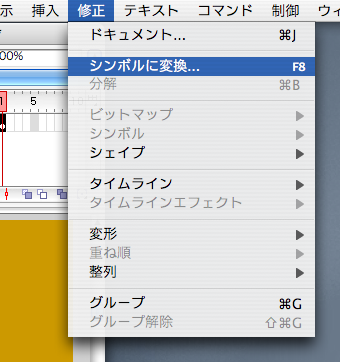
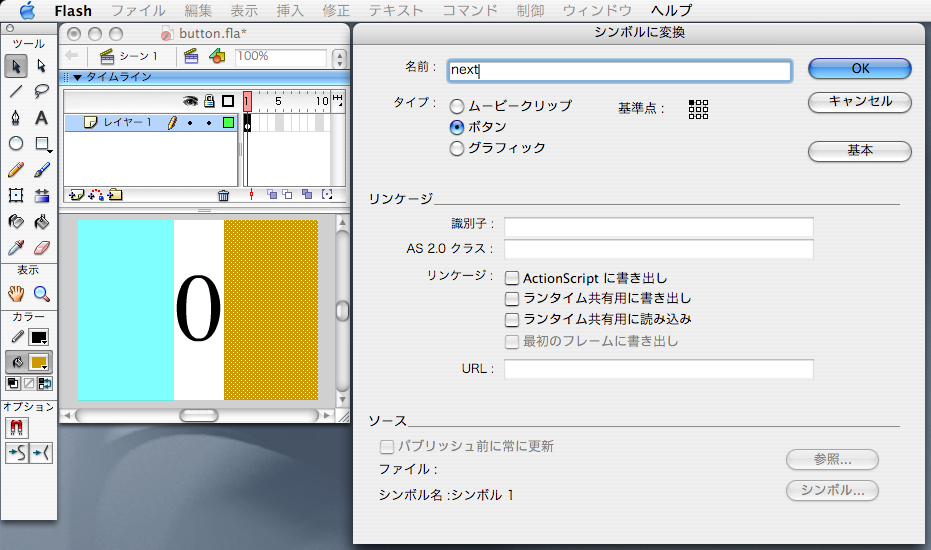
これをマウスクリックで選択してから,「修正」→「シンボルに返還...」

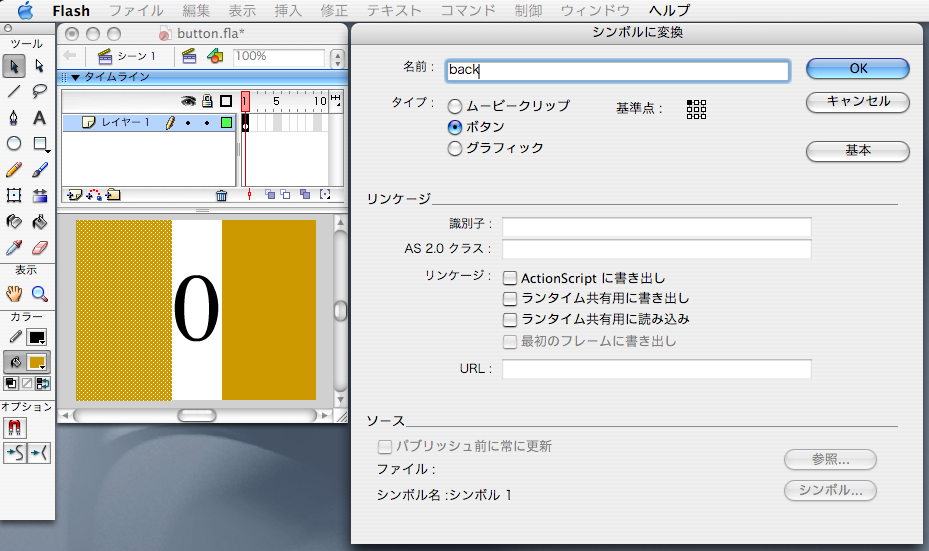
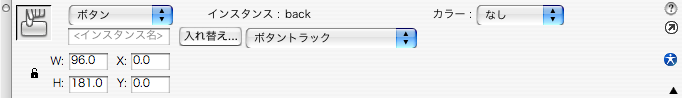
タイプを「ボタン」にして,名前をつける。
前のフレームに戻るボタンなので「back」にした。

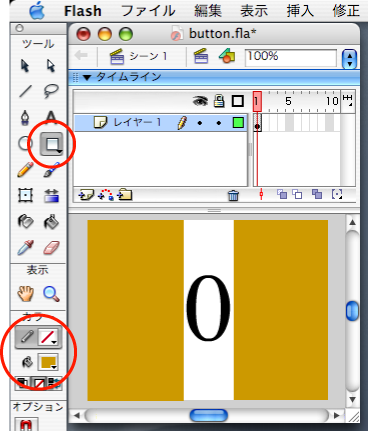
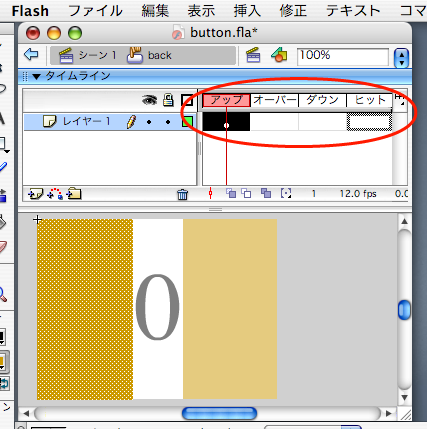
ボタン(左の長方形)を選択し,ダブルクリックすると,ボタン表示設定のモードに変わる。
ここで,「アップ」の下の黒いセルを「ヒット」に移動。

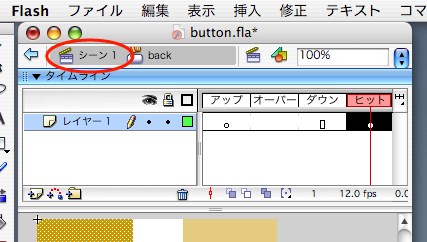
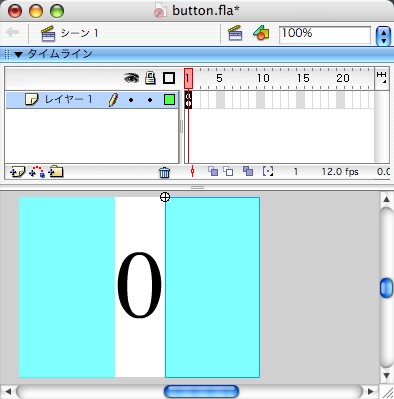
「シーン1」をクリックして,ボタンの編集から抜ける。

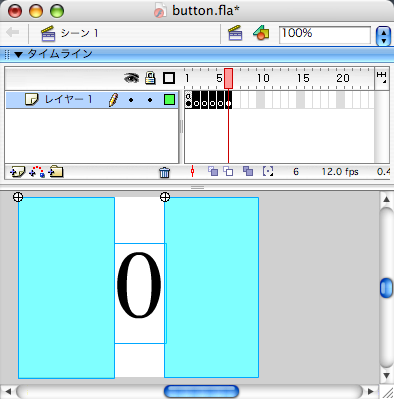
隠しボタンになったことが,水色で示される。

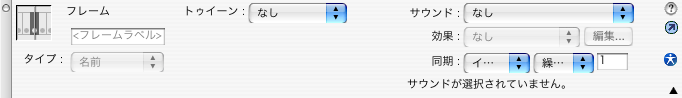
ボタンを選択した状態で,バーメニューの「ウィンドウ」から「プロパティ」を選択。
「プロパティ」ウィンドウを開く。

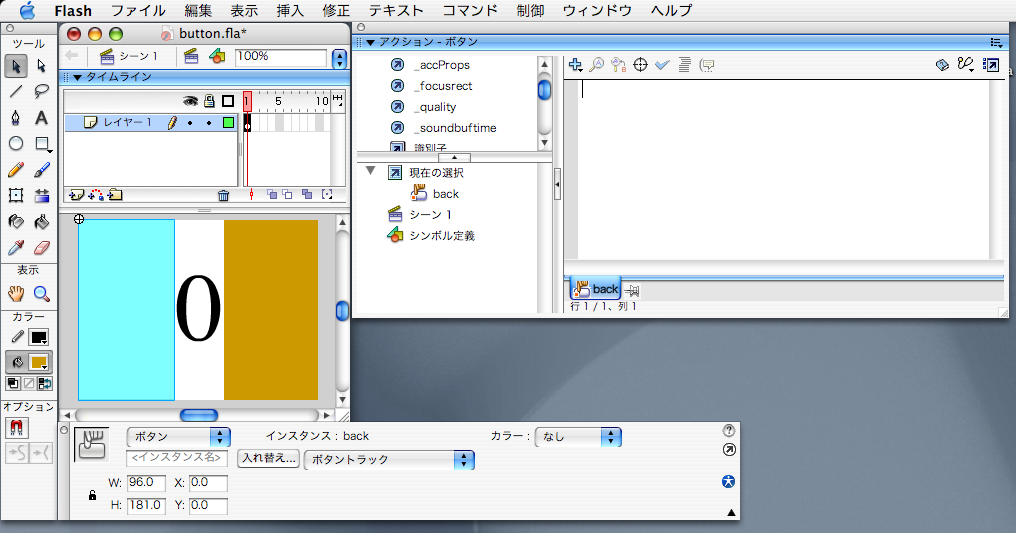
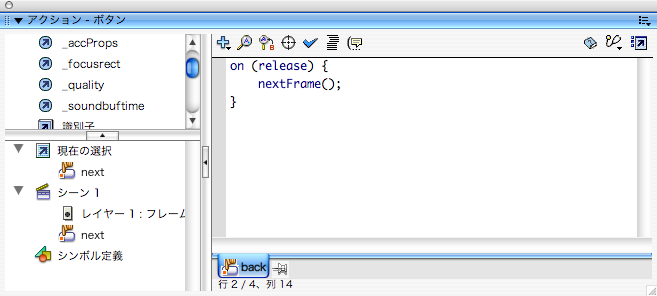
「プロパティ」ウィンドウの右端にある矢印アイコンをクリックして,アクション定義のウィンドウを開く。

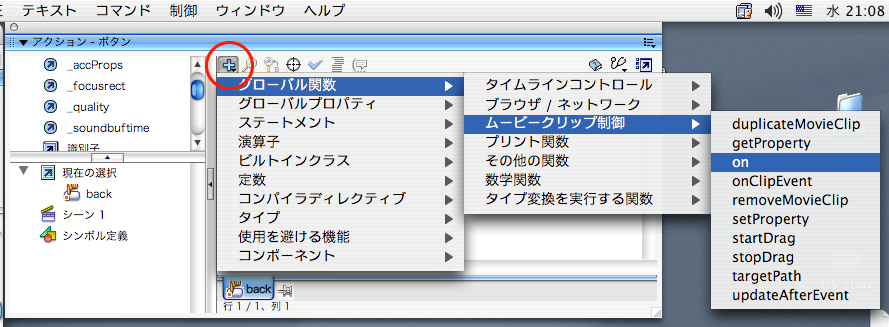
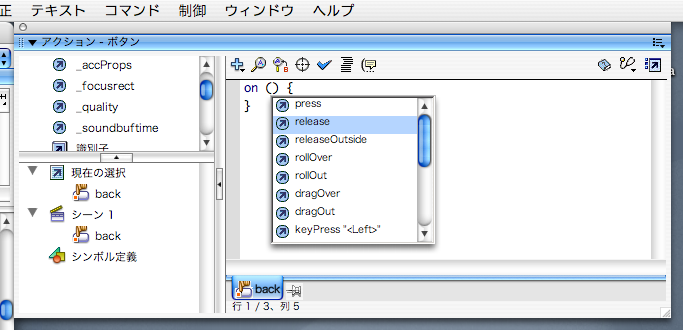
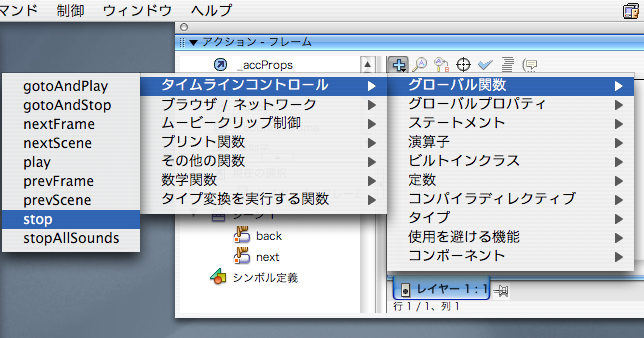
十字アイコンをクリックすると,関数の選択メニューが現れる。
これをたどって,「on」を選択する。

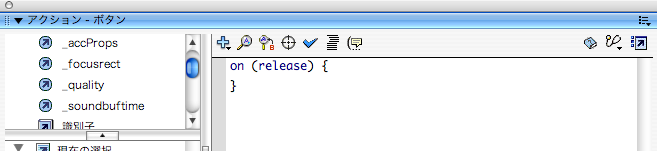
続いて「release」を選択 (ダブルクリック) する。


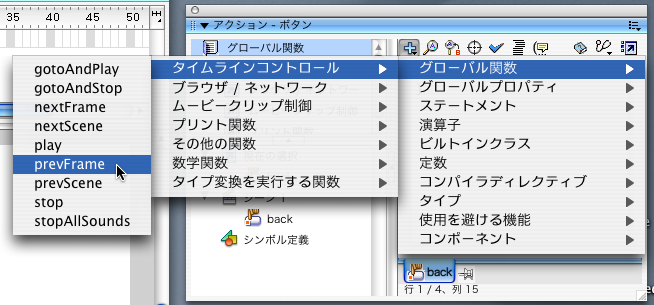
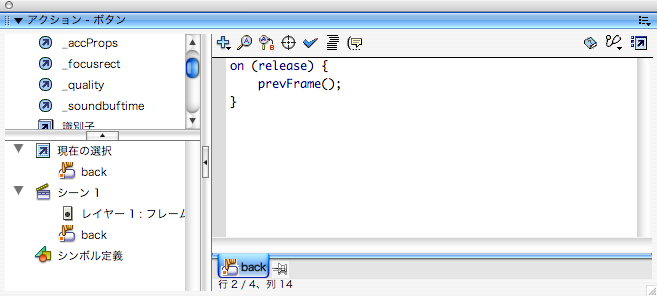
さらに,十字アイコンをクリックし,つぎのようにたどって,「prevFrame」を選択する。

これで,「マウスのクリックで前のフレームに移動」のアクションが定義された。

アクション定義のウィンドウを閉じる。
名前は「next」にした。

(左のボタンに対して行ったのと同じ操作をして) このボタンのアクションを「nextFrame()」に定義する。

これで,右ボタンも完成:

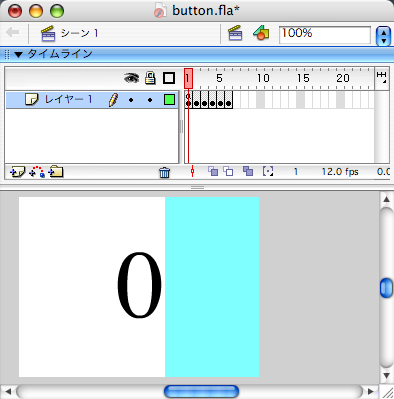
フレームを選択 (「1」をクリック):

フレームを選択した状態で,バーメニューの「ウィンドウ」から「プロパティ」を選択。
「プロパティ」ウィンドウを開く。

「プロパティ」ウィンドウの右端にある矢印アイコンをクリックして,アクション定義のウィンドウを開く。
アクションとして「stop」を選択:

後続の5つのフレームすべてを選択する。
- つぎのいずれかの方法:
- コマンドキー+マウスクリックで,一つずつ選択に追加
- 最初のフレームをマウスクリックで選択し,最後のフレームでシフトキー+マウスクリック

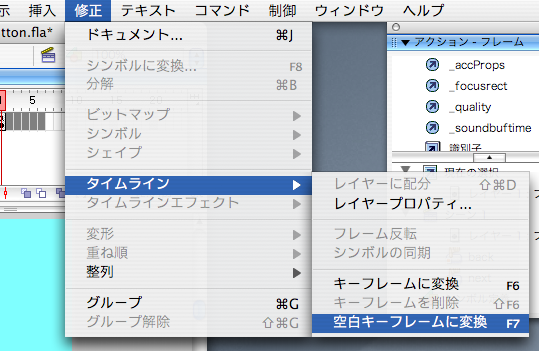
バーメニューの「修正」からつぎのようにたどって,「空白キーフレームに変換」を実行する。


第1フレームの内容を,後続の5つのフレームにコピーする:
- 第1フレームを選択して,「コピー」(← バーメニューの「編集」)
- 後続の5つのフレームすべてを選択して,「同じ位置にペースト」(← バーメニューの「編集」)

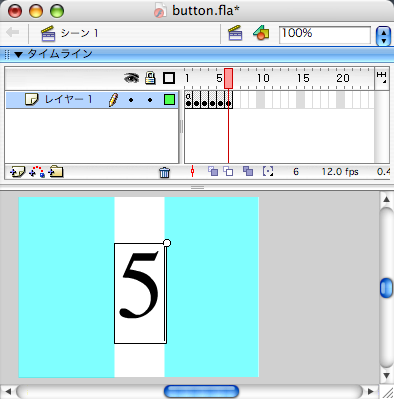
- 後続の5つのフレームの画面の「0」を,「1」「2」「3」「4」「5」とする。

- 第1フレームでは「戻る」ボタンは不要なので,これを選択して削除する。
第6フレームでは,「進む」ボタンを削除する。

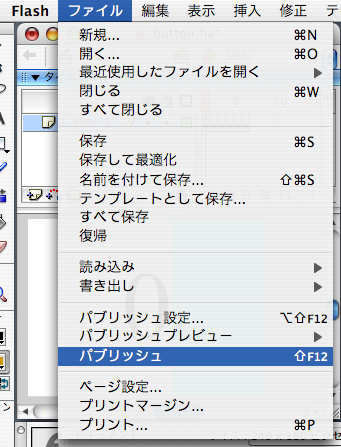
- ムービーファイルと,ムービーを表示する html ファイルを書き出す。
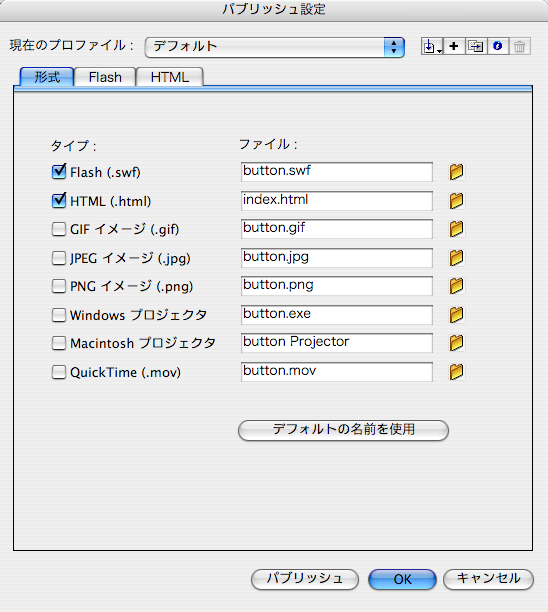
「パブリッシュ設定...」を選択

つぎのように設定

「パブリッシュ」を実行。

ムービーファイルと html ファイルが,button.fla のある場所に並んで書き出される。

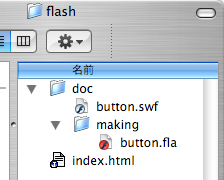
- 3つのファイルをつぎのように配置する。

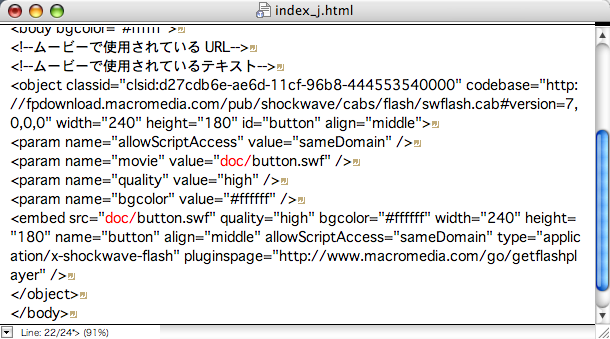
- これに対応して,index.html の中の「button.swf」への経路 (path) を修正する。──"button.swf" を "doc/button.swf" に変更。

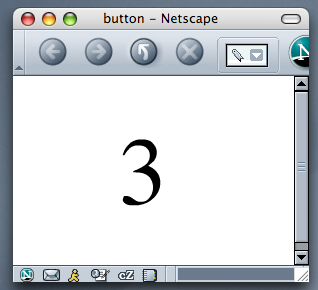
- ブラウザで index.html を読み込むと,ムービーが表示される。

 完成作品
完成作品